Google's Flutter Tutorials-Dynamic Phone-Tablet UI using MediaQuery/LayoutBuilder(coderzheaven.com) - YouTube

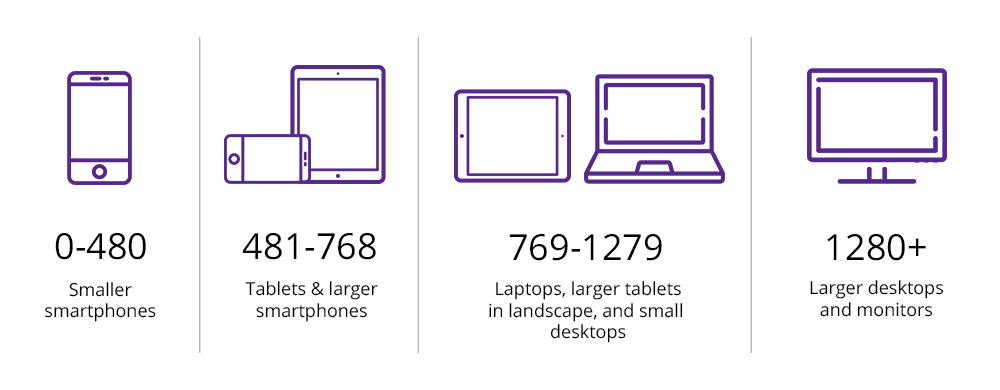
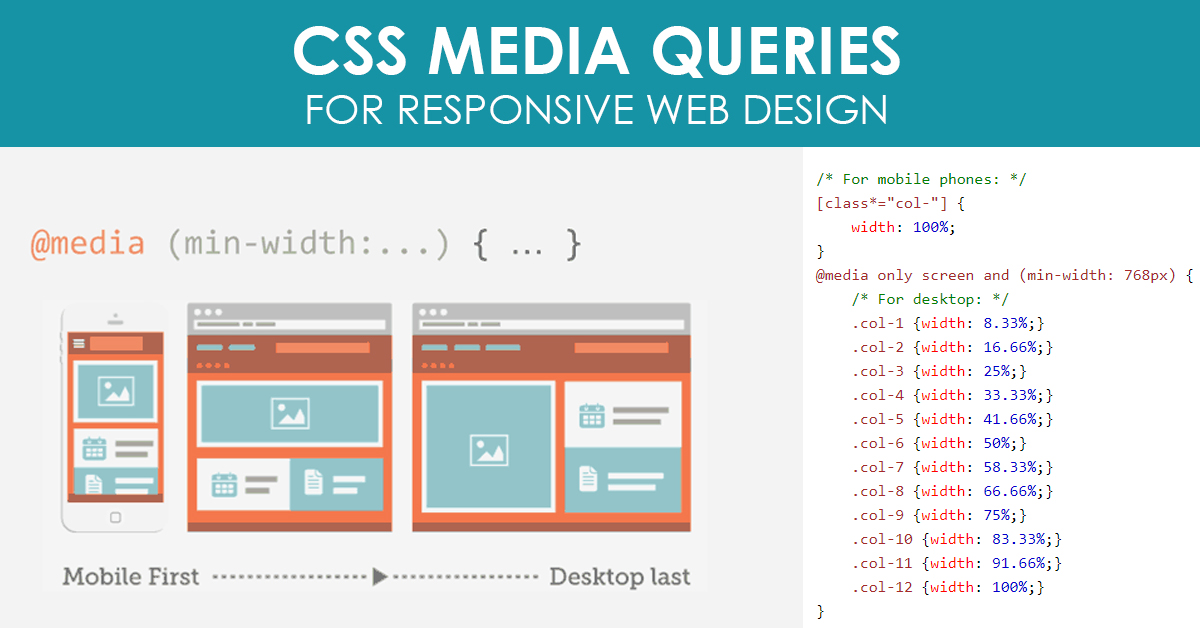
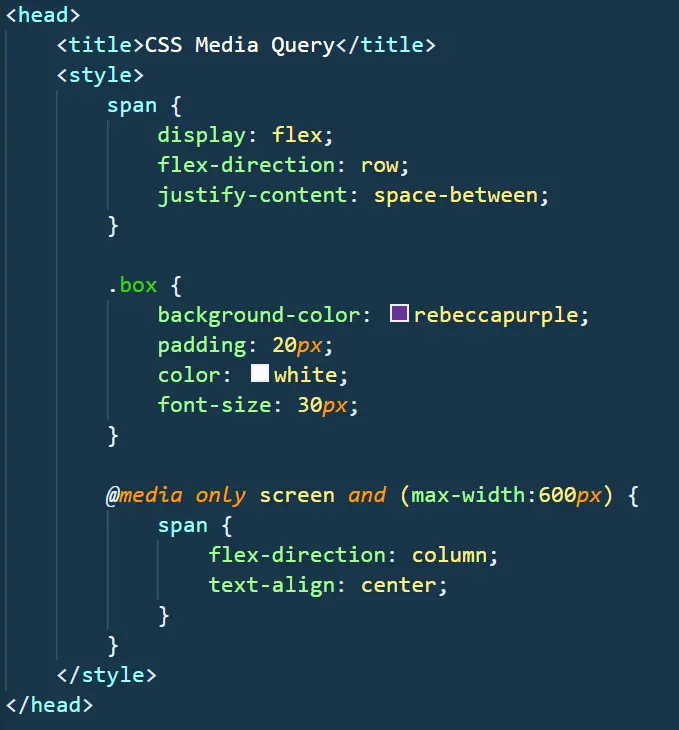
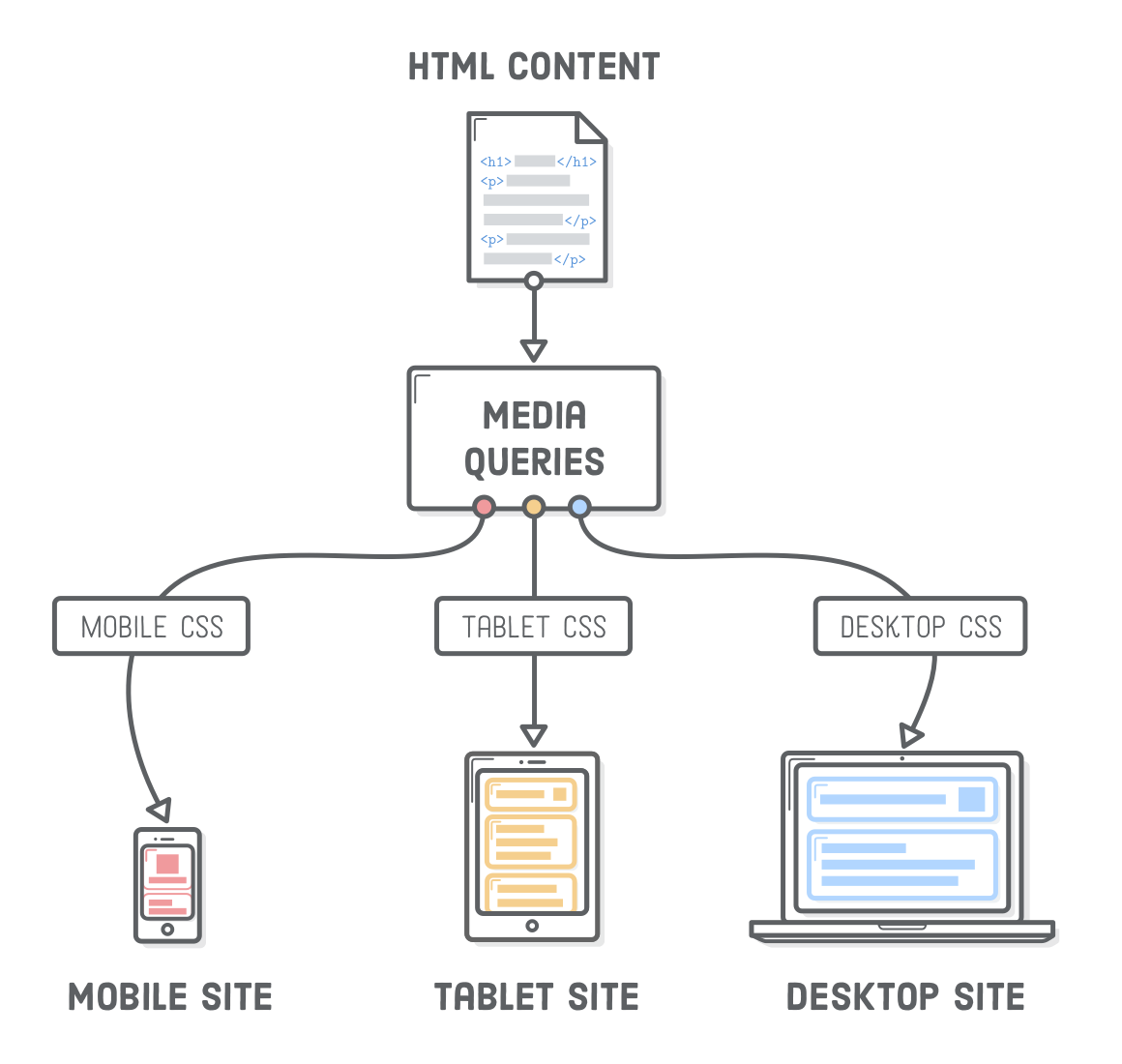
CSS Media Queries for Mobile & Desktop (iPhone & Tablet & Desktop & Laptop) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)