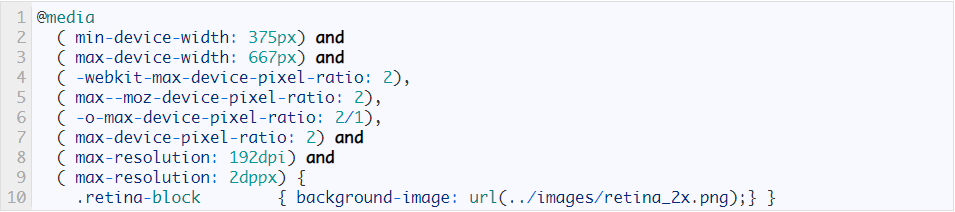
html - Mozilla firefox using "@media screen and (-webkit-min-device-pixel- ratio:0)" - Stack Overflow
Cannot compile "@media only screen and (-o-min-device-pixel-ratio: 2/1)" · Issue #717 · less/less.js · GitHub

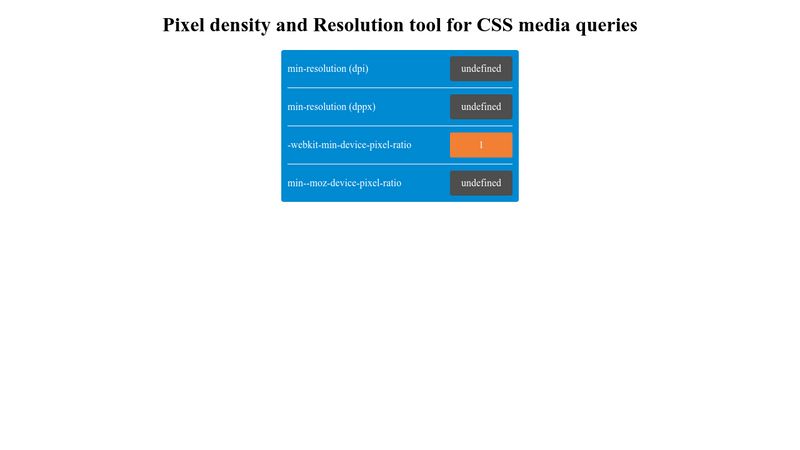
css - How to simulate pixel ratio to test media queries with Google Chrome or Firefox on Windows? - Stack Overflow












![Textarea vs Input[type="text"] Textarea vs Input[type="text"]](https://shots.codepen.io/DanielTate/pen/ZEOQOe-800.jpg?version=1398736860)